Auflistung und Beschreibung von Online-Portalen und Webseiten die ich häufig oder für bestimmte Themen aufsuche.
Azure DevOps
Markdown in DevOps https://learn.microsoft.com/de-de/azure/devops/project/wiki/markdown-guidance?view=azure-devops#links
CSS Werkzeuge
CSS Grid Generator https://cssgrid-generator.netlify.app/
Fancy-Border-Radius https://9elements.github.io/fancy-border-radius/
CSS Clip-Path Maker https://bennettfeely.com/clippy/
Shadow Generator https://shadows.brumm.af/
Hintergrundformen und Schatten erstellen und als SVG oder PNG speichern https://app.haikei.app
Neumorphism https://neumorphism.io/
CSS Web Animationen und Übergänge (Transitions): https://animista.net/
CSS Gradient, z.B. für Hintergründe https://cssgradient.io/ oder https://gradient.style/ oder https://omatsuri.app/gradient-generator
Font-Auswahl https://fontpair.co (+ Figma Plugin)
SASS Breaking Change CSS-Variablen: https://sass-lang.com/documentation/breaking-changes/css-vars/
nav.menu {
--clr-primary: #{$ci-primary-color};
}
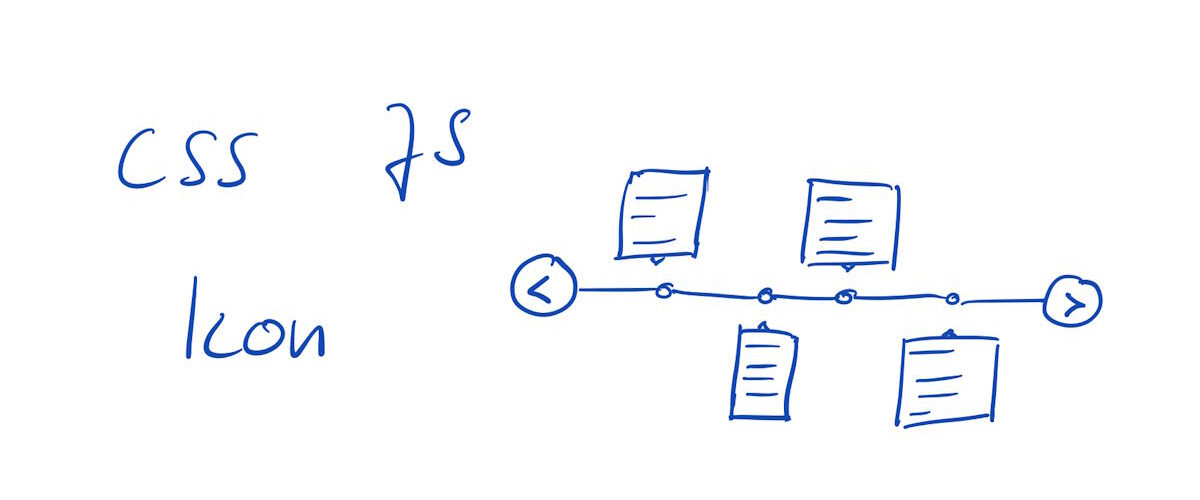
Timeline Visualisierungen
VIS Timeline https://visjs.github.io/vis-timeline/examples/timeline/ (Dokumentation)
Timesheet-JS https://github.com/sbstjn/timesheet.js
Timeline https://github.com/squarechip/timeline (horizontal oder vertikale Darstellung)
Siehe auch https://code.tutsplus.com/articles/best-free-open-source-javascript-timelines--cms-39673
Verschiedenes
Favicon Converter https://tools.w3cub.com/favicon-converter (erstellt Icons in relevanten Größen im Handumdrehen)
Generator für Formen, Symbole, Cursor, Gradients Shades, Triangle https://omatsuri.app



 (3 votes, average: 4,33 out of 5)
(3 votes, average: 4,33 out of 5)